Check for empty string in SELECT statement - SQL

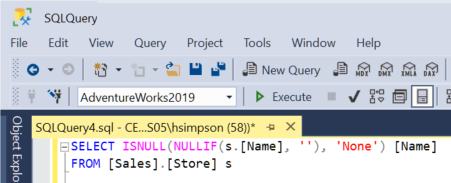
In this post, I describe how to check for empty string in the SELECT statement in SQL. Resolution To check for an empty string in the SELECT statement in SQL, use ISNULL and NULLIF: SELECT ISNULL ( NULLIF ( s . [Name] , '' ), 'None' ) [Name] FROM [Sales] . [Store] s In this example. if the Store Name is empty, NULLIF will return null. If NULLIF returns null, ISNULL will show the value 'None'.