Reduce the impact of third-party code - Google Tag Manager - Analytics

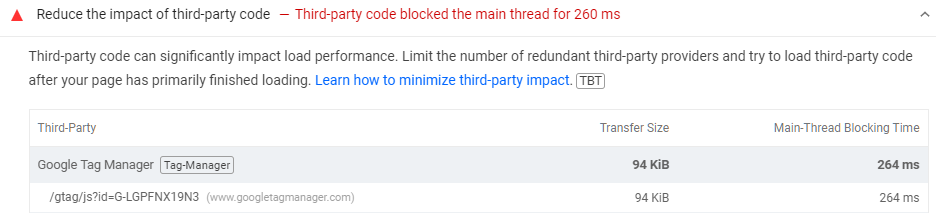
In this post, I describe how to reduce the impact of third-pary code such as Google Tag Manager (gtag) and Google Analytics. This can lead to a longer Largest Contentful Paint (LCP) which can cause Google Search Console Core Web Vitals to report "LCP issue: longer than 2.5s" and URLs as either "poor" or "need improvement". Cause The "reduce the impact of third-pary code" message can appear when you run PageSpeed Insights or Lighthouse within Google Chrome on a page which includes the Google Tag (gtag.js). I found that my performance score would still be negatively impacted even if I used async or defer in the script tag which loaded the Google Tag. I tested removing the Google Tag completely and my score improved to 100 so I knew the Google Tag was the cause. Resolution To resolve the issue, I set a timeout then loaded the Google Tag Manager after the timeout, in this case 3,000 milliseconds later: window.setTimeout(function () { ( function (w,