Draggable popup window title bar header only jQuery

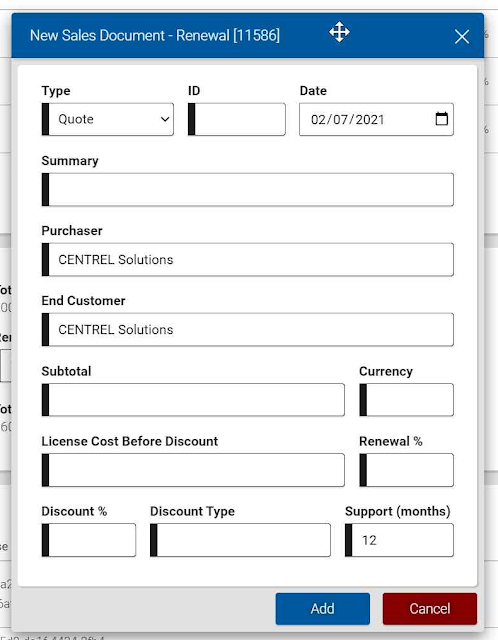
In this post, I describe how to make a draggable popup window that can only be dragged by the title bar header, not the entire window. If you use the jQuery draggable interaction on a popup window, you will notice the entire popup window is draggable. This may not be desirable if you have a popup window with some buttons on it as the button click doesn't work if you accidentally drag whilst you click the button. Resolution To change your popup window so that only the title bar header can be dragged, you can add the "handle" option to your script, and specify the exact element you want to be draggable e.g. here I've specified the .css-draggable-title-bar class: $( function () { $( ".css-draggable-box" ).draggable({ handle: ".css-draggable-title-bar" }); }); You can also specify elements that you don't want to be draggable within the handle e.g. here I've specified that elements with the ....